19-05-2015، 9:58
ساخت تصاویر متحرک در FLASH
دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.

- برای مدیریت فریم ها میتوانید از نوار ابزار بالا استفاده کنید و به وسیله ۳ آیکونی که وجود دارد میتوانید فریم ها را به طور مثال فریز کنید ، همچنین به وسیله کلیک راست ماوس هم میتوانید چندین کار دیگر را روی تمامی فریم ها انجام دهید. توجه کنید که تغییرات در این فریم ها قابل بازگشت هستند.
نرم افزار فلش یک نرم افزار قدرتمند در زمینه گرافیک و تصاویر متحرک و البته برنامه نویسی هست که میتوان از آن به عنوان یک آچار فرانسه در کامپیوتر خود استفاده کرد.

در این مقاله میخواهیم آموزش چگونگی ساخت تصاویر کوچک و بزرگ متحرک را در نرم افزار فلش دهیم که به وسیله آن بتوانید به دلخواه تصاویر ساده ای را متحرک کنید و به فرمت های مختلف ذخیره کنید.
البته ساخت تصاویر متحرک را با دیگر نرم افزار ها هم میتوان انجام داد که ما در اینجا به خاطر کمبود آموزش های نرم افزار فلش قصد داریم از FLASH آن را به شما یاد بدهیم. البته در این مقاله سعی شده به ساده ترین شکل ممکن این آموزش قرار بگیرد که در آینده آموزش های حرفه ای تری را هم قرار میدهیم

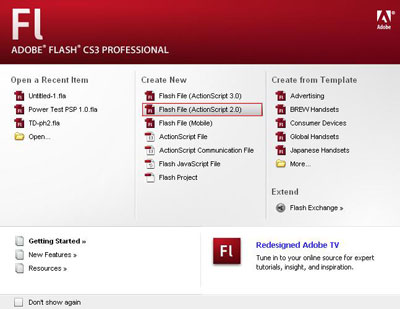
ابتدا مانند نرم افزار Adobe Flash را اجرا کنید (فرقی نمیکند که چه نسخه ای باشد) و بعد به پنجره ای وارد میشوید که در آن چندین گزینه وجود دارد.

سپس مانند عکس بالا در قسمت Create New روی گزینه Flash File (ActionScript 2.0) کلیک کنید تا به صفحه اصلی نرم افزار منتقل شوید ، شما در این صفحه میتوانید هر کاری را مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید.
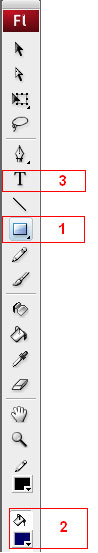
حال یک صفحه سفید میبینید که در چهار طرف آن چهار نوار ابزار های وجود دارد که ما در این آموزش با هر ۴ نوار ابزار کار داریم که مهم ترین آنها نوار ابزار سمت بالایی و چپی هست.

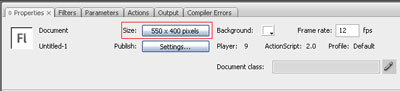
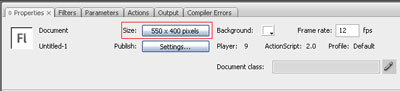
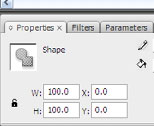
ابتدا باید سایز صفحه خود را تنظیم کنید که برای اینکار باید در نوار پایین همانند عکس بالا روی تب Properties و سپس روی Size: کلیک کنید. اگر این نوار نبود روی فلش کوچک که شبیه مثلث است کلیک کنید تا تمامی تب ها برای شما نمایش داده شوند.

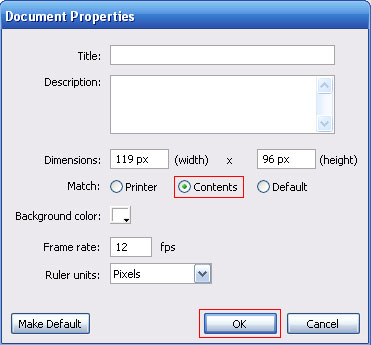
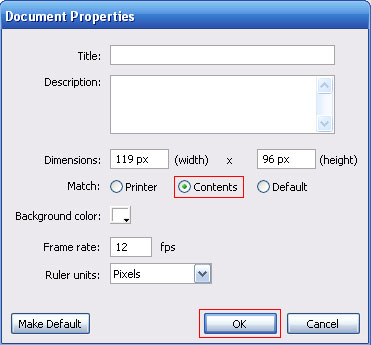
سپس یک پنجره مانند عکس بالا باز میشود که میتوانید در قسمت Dimensions سایز صفحه را به صورت پیکسل و در ۲ کادر XوY وارد کنید و در آخر گزینه Match را روی Contents بگزارید و OK را انتخاب کنید تا سایز صفحه شما آماده شود.
ما در اینجا سایز ۱۰۰ در ۱۰۰ پیکسل را انتخاب کردیم ، حال اگر خواستید میتوانید صفحه را بزرگنمایی کنید تا بهتر بتوانید روی صفحه تسلت داشته باشید که برای بزرگنمایی میتوانید از نوار سمت چپ و پایین استفاده کنید.

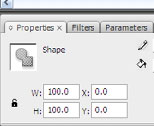
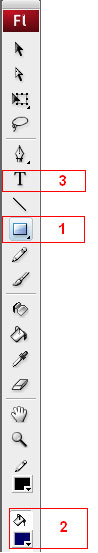
حال باید یک بکگراند تهیه کنید که برای درست کردن آن کافی است مانند عکس بالا روی گزینه ۲ کلیک کنید و به وسیله گزینه ۳ که در عکس بالا مشخص است یک رنگ را انتخاب کنید سپس به دلخواه یک شکل بکشید و در آخر مانند عکس زیر تنظیمات آن را به اینگونه تنظیم کنید:

همانطور که در عکس بالا میبینید باید طول و عرض که WوH نام دارد ۱۰۰ و موقعیت که XوY نام دارد ۰٫۰ باشد تا بک گراند دقیقا روی تصویر بیفتاد. البته میتوانید طول و عرض را بزرگتر از سایز صفحه انتخاب کنید ولی حتما XوY باید در جای خودشان باشد تا در نهایت بک گراند شما کامل پشت صفحه قرار بگیرد.
حال ما در اینجا میخواهیم یک دایره را از سمت چپ به راست منتقل کنیم به گونه ای که به یک تصوصی متجرک تبدیل شود. برای اینکار بعد از تنظیم کردن بک گران باید یک دایره کوچک در سمت چپ بگ گراند بکشید.(توجه کنید که بهتر است بک گراند را گروپ کنید که برای گروپ کردن میتوانید از دکمه های Ctrl+G استفاده کنید)

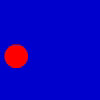
همانطور که در عکس بالا دیدید این اولین فریم تصویر متحرک هست که بکگراند آن آبی هست حال باید دایره قرمز رنگ را تکان دهید (باز اینجا توجه کنید که بهتر است شکل شما که دایره قرمز رنگ هست به وسیله دکمه های Ctrl+G گروپ شود) برای مدیریت فریم ها میتوانید به نوار بالای صفحه نگاه کنید و با ابزار های کنار آن میتوانید تمامی فریم ها را مدیریت کنید.

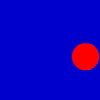
برای اینکار کافی است روی دایره قرمز رنگ کلیک کرده و آن را به وسیله ماوس یا کلید های جهت نما تکان دهید و آن را کمی به سمت راست بیاورید و کلید F6 را فشار دهید. همانطور این کار را انجام دهید تا در نهایت دایره قرمز شما مانند عکس بالا به سمت راست بیاید.
توجه کنید که بعد از هر بار تکان دادن دایره باید کلید F6 را فشار دهید تا حرکت شما به عنوان یک فریم ثبت شود. در آخر اگر بخواهید تصویر خود را که ساختید ببینید کلید های Ctrl+Enter را فشار دهید و کمی صبر کنید تا پیشنمایش برای شما حاضر شود.

بعد از باز شدن صفحه پیشنمایش شما باید تصویری مانند عکس بالا ببینید و توپ قرمز باید از سمت چپ به راست حرکت کند.
حال خودتان میتوانید به جای استفاده از دایره از خطوط یا حتی تصاویر آماده ای که قبل آن ها را طراحی کرده اید استفاده کنید.
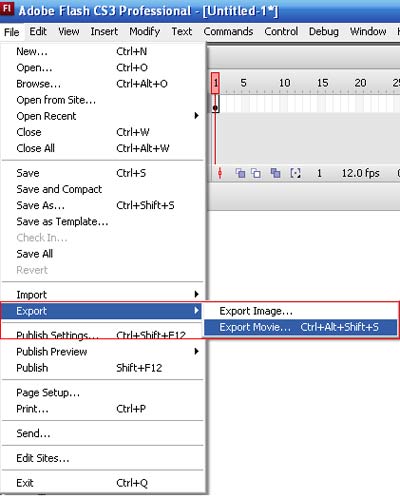
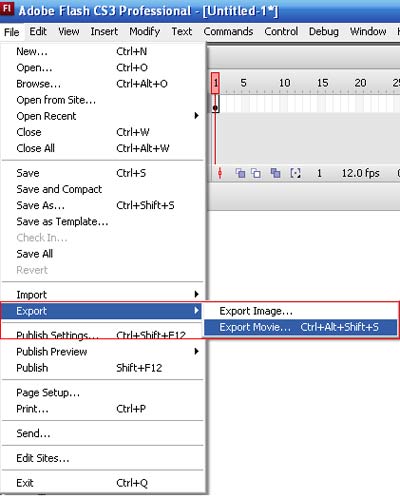
حال میتوانید این حرکات را به شکل های دیگر در بیاورید و آنها را به وسیله کلید F6 ذخیره کنید. حال میتوانید این تصویر متحرک را به چندین فرمت GIF و SWF ذخیره کنید که برای این کار باید همانند عکس زیر به این آدرس بروید:

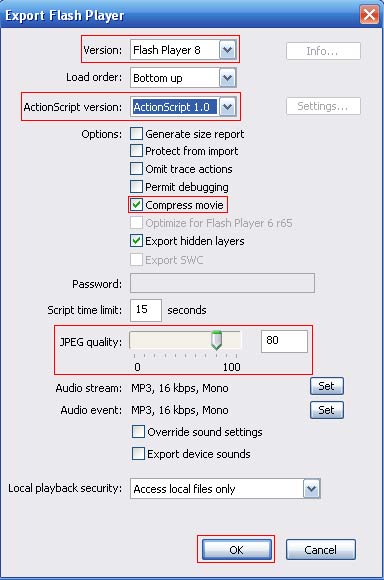
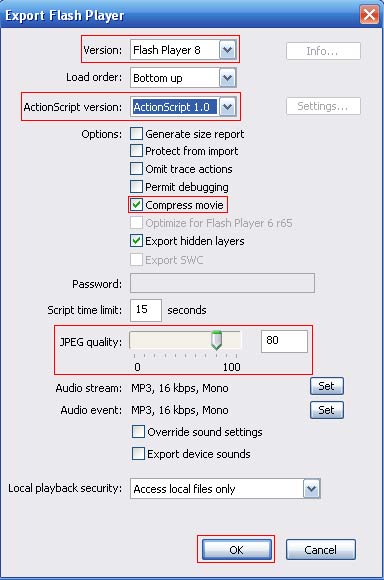
بعد از باز کردن صفحه اکسپورت باید از قسمت Save as type نوع فرمت را مشخص کنید که میتواند GIF یا SWF باشد. بعد از انتخاب فرمت یک مکان و یک نام برای آن انتخاب کنید و روی دکمه Save کلیک کنید. حال اگر فرمت SWF را انتخاب کرده باشید بعد از کلیک روی گزینه SAVE چنین پنجره ای را باید ببینید:

بعد از باز شدن این پنجره تنظیمات آن را مانند عکس بالا تنظیم کنید ، البته قسمت JPEG دست خودتان هست و میتوانید کیفیت آن را به اندازه حجم مورد نظر خود تعیین کنید. و همچنین دیگر گزینه ها که مربوط به سرعت فریم هست را میتوانید کم یا زیاد کنید. در آخر روی دکمه OK کلیک کنید و به محلی که قبلا انتخاب کردید بروید و به دنبال فایل swf فلش بگردید.
نکات مهم
در انتها به چند نکته مهم میپردازیم که شاید برای شما مفید باشد. (تمامی این نکته ها در این آموزش کاربرد دارند و با دانستن آنها بهتر میتوانید کار خود را انجام دهید)
در انتها به چند نکته مهم میپردازیم که شاید برای شما مفید باشد. (تمامی این نکته ها در این آموزش کاربرد دارند و با دانستن آنها بهتر میتوانید کار خود را انجام دهید)
- برای بازگشت در فلش از دکمه های Ctrl+Z استفاده کنید و برای بازگشت به آخرین کار از دکمه های Ctrl+Y استفاده کنید.
- برای گروپ کردن اشکال میتوانید از دکمه های Ctrl+G استفاده کنید برای بازگشت شکل به حالت اول باید روی آن کلیک راست کرده و گزینه Break Apart را انتخاب کنید.
- برای کپی کردن اشکال باید کلید CTRL را نگه دارید و شکل مورد نظر را انتخاب کنید و آنگاه کلیک چپ را نگه دارید و ماوس را تکان دهید.
- برای چرخاندن اشکال خود باید روی شکل مورد نظر کلیک راست کنید و بعد گزینه Free Transform را انتخاب کنید و به وسیله خطوط مشکل آن را جابه جا یا بچرخانید.
- برای کپی کردن عکس در محیط فلش کافی است عکس مورد نظر خود را به وسیله ماوس درگ کنید در داخل پنجره نرم افزار فلش و بعد از کپی عکس شما در نوار ابزار سمت راست نرم افزار قرار میگیرد.