
تصاوير بيت مپ يا برداري ؟ مسئله اين است ! چگونه از فايلهاي برداري در طراحي سايت استفاده كنيم؟
وقتی شما یک عکس میگیرید یا یک عکس در گیمپ ایجاد میکنید، شما با گرافیک راستری کار میکنید كه گاهی اوقات bitmaps نامیده میشود (با فرمت فایل .bmp فرق میکند – گرچه این فرمت، یک نمونه از گرافیک bitmap است).
یک گرافیک راستری (یا bitmap) در اصل یک لیست از رنگهای پیکسلی است، که به کامپیوتر میگوید تا یک پیکسل سرخ بکشد، سپس یکی آبی، سپس یکی سبز ...و همینطور، پیکسل به پیکسل، خط به خط، تا به آخرین پیکسل برسیم.
گرافیکهای برداری، از طرف دیگر، شامل یکسری از دستورات است. «یک دایرهی قرمز با شعاع 10 واحد بکشید، مرکز آن در مختصات X,Y باشد. حالا یک خط آبی از گوشهی چپ بالایی به راست پایینی بکشید.» آن دایرهی سرخ میتواند شعاع 10 اینچ داشته باشد، یا میتواند 10 مایل باشد، یعنی اینکه، برخلاف عکسهای راستری، گرافیک برداری میتواند بدون افت کیفیت تغییر اندازه داده شود.
دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.


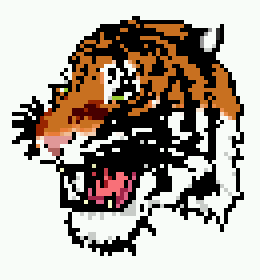
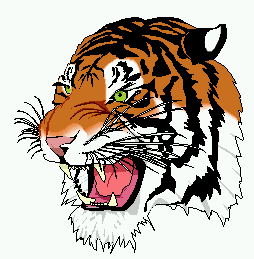
یک دایرهی کوچک که به عنوان یک عکس bitmap (چپ)، و به عنوان یک عکس برداری (راست) بزرگ شده است.
درست همانطور که فرمتهای راستر بسیاری وجود دارد – JPEG، GIF، PNG، BMP و … - فرمتهای برداری بسیاری نیز وجود دارد. بسیاری از آنها از برنامههای انحصاری رشد کرده اند و معروف شده اند مثل AutoCAD's DWG، یا Adobe Illustrator's Al، اما یکی از آنها به نام (SVG (Scalable Vector Graphics كه توسط W3C تعریف شده است و متن باز نيز هست برای استفاده در صفحات وب و ساختار HTML تعريف شده است .

فایلهای SVG متن هاي ساده اي هستند که محتوی مجموعههای تودرتو از تگ ها است.مثلا " یک تگ <circle> وجود دارد، یک تگ <line> و همینطور آنها میتوانند با بکارگیری هر ویرایشگر متنی اصلاح شوند.
به علت اينكه ساختار تگ هاي یک عکس خیلی و خیلی پیچیده می شود، معمولاً بهتر است تا از یک برنامه طراحی مخصوص برای ویرایش آنها استفاده شود.
بهترین نرمافزار شناخته شده برای این کار اینکاسکیپ است ( دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
http://www.inkscape.org ) که میتواند در مخازن اغلب توزیعهای لینوکسی از جمله اوبونتو پیدا شود، و همچنین برای ویندوز و مک در دسترس است.ما قبلا در سايت راز اين نرم افزار را معرفي كرده ايم دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
اينجا را ببينيد.
http://www.inkscape.org ) که میتواند در مخازن اغلب توزیعهای لینوکسی از جمله اوبونتو پیدا شود، و همچنین برای ویندوز و مک در دسترس است.ما قبلا در سايت راز اين نرم افزار را معرفي كرده ايم دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
اينجا را ببينيد.
اینکاسکیپ از SVG به عنوان فرمت اصلیاش استفاده میکند، که باعث میشود تا آن ابزار خوبی برای ایجاد یا ویرایش فایلهای SVG باشد، اما همچنین یک محدودیت در تواناییهای برنامه قرار می دهد.

Small SVG image:

Enlarged PNG image:

Enlarged SVG image:

از آنجا که برخی از دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
مرورگرهای وب (مثل دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
IE ) هنوز توانایی ارائهٔ (rendering) اسویجی را دارا نشدهاند، پیش از همهچیز، باید به تهیه و نصب یک نرمافزار ویژه موسوم بهدیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
اسویجینگر (SVG viewer) اقدام نمائیم. پس از آن میتوانیم هریک از مثالهای ساده و ابتدائی زیر را در فایلهای جداگانهای که به svg. ختم میشوند ذخیره نموده و مورد آزمایش قرار دهیم.
SVG برای دیاگرامها، چارتهای تعاملی، و حتی برای کار هنرمندانه عالی است، اما این فرمت، فن دیگری در آستین خود دارد که آن را آن سوی نرمی و سادگی گرافیک خالص برداری بالا می برد: این فرمت همچنین مقداری پشتیبانی برای عکسهای راستری دارد. در سادهترین سطح، این امکان وجود دارد که یک عکس راستری را در یک فایل SVG قرار دهید، سپس خطوط و دایرههایی بر روی آن بکشید، یا آن را با SVG path داخل یک شکل تنها ببندید. اما عکسهای راستری میتوانند به عنوان الگوهای پرکننده در فایلهای SVG به کار برده شوند: اینکاسکیپ به طور پیشفرض تعداد کمی از آنها را حمل میکند، و من شخصاً بافت ماسهای (که شبیه نویز یا برفک در یک تلویزیون ناهماهنگ به نظر میرسد) را به کار بردهام تا به شبیهسازی سنگ، خاکستر، آجر ها، و حتی یک مزرعه کمک کنم.مرورگرهای وب (مثل دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
IE ) هنوز توانایی ارائهٔ (rendering) اسویجی را دارا نشدهاند، پیش از همهچیز، باید به تهیه و نصب یک نرمافزار ویژه موسوم بهدیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
اسویجینگر (SVG viewer) اقدام نمائیم. پس از آن میتوانیم هریک از مثالهای ساده و ابتدائی زیر را در فایلهای جداگانهای که به svg. ختم میشوند ذخیره نموده و مورد آزمایش قرار دهیم.
با پیشرفت هنوز، SVG یک مفهوم از فیلترها داردعملیاتهای ریاضی میتوانند با هم ترکیب شوند و بر پیکسل های راسترسازی شده در عکس نهایی اعمال شوند. عکس هنوز از بردارها ساخته می شود، اما زمانی که یکی از آن بردارها کشیده شد، فیلترها میتوانند همه نوع از جلوههای آشفتهی راستری را که معمولاً نیاز به برنامهای مثل گیمپ یا فوتوشاپ دارد، ایجاد کنند. فقط نگاه کنید که چگونه مقدار کمی فیلتر کردن میتواند برخی از حبابهای برداری نیمهتصادفی را به یک کرهی آتشین انفجاری عوض کند.
تعدادی از حبابهای برداری ساده …
دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.


دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.


اگر شما بخواهید با استفاده از اینکاسکیپ آیکنهایی برای یک برنامه، با استفاده از جاوااسکریپت گراف هایی برای یک وبسایت، یا با استفاده از یک ویرایشگر متنی، هنری چکیده بکشید، SVG یک فرمت قدرتمند و منعطف است که قول میدهد در سالهای آینده حتی توانايي هاي خود را به رخ بكشد.
با کار جدی که در تعریف نسخهی 2.0 فرمت SVG در راه است، اینکاسکیپ باید امیدوارانه قادر باشد تا برخی زمینهها را در رقابت انحصاری اش در طی سالهای آینده فراهم کند.
لینک های مفید:
اینکاسکیپ: دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
http://www.inkscape.org
http://www.inkscape.org
فروم کاربری اینکاسکیپ: دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
http://www.inkscapeforum.com
http://www.inkscapeforum.com
آیکن های تانگوی SVG: دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
http://tango.freedesktop.org
http://tango.freedesktop.org
گروه کاری SVG W3C: دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
http://www.w3.org/Graphics/SVG
http://www.w3.org/Graphics/SVG
مارک از سال 1994 از لینوکس استفاده میکند و از این برنامه استفاده میکند تا دو وبکمیک بسازد، 'The Greys' و 'Monsters, Inked' که هر دو را میتوانید در سایت زیر پیدا کنید: دیدن لینک ها برای شما امکان پذیر نیست. لطفا ثبت نام کنید یا وارد حساب خود شوید تا بتوانید لینک ها را ببینید.
http://www.peppertop.com
http://www.peppertop.com
چند مثال از قابليتهاي svg
فايلهاي زير را در يك اديتور متني كپي كنيد و با پسوند HTML ذخيره كنيد و سپس در يك مرورگر مناسب ببينيد
مثال ۱: ترسیم دایرهای به مرکز (۲۰۰ ,۶۰۰) (با واحد پیکسل) و با شعاع ۳ سانتیمترکد:
<svg>
<circle cx="600" cy="200" r="3cm"/>
</svg>مثال ۲: ترسیم پاره خطی با نقطهٔ شروع (۵۰ ,۷۰)، و نقطهٔ انتهایی (۴۰۰ ,۲۰۰) (با واحد پیکسل)، به رنگ قرمز، و دارای ضخامت ۸ پیکسل
کد:
<svg>
<line x1="70" y1="50" x2="300" y2="400" style="stroke: red; stroke-width: 8"/>
</svg>مثال ۳: در ابتدا، یک مستطیل با رأس گوشهٔ بالایی سمت چپ (۶۰ ,۸۰)، دارای عرض ۴۰۰ و قاعدهٔ ۶۰ رسم میشود، و سپس، پهنای مستطیل در مدت زمانی ۱۵ ثانیه (زمان اسمی و نه واقعی) از ۴۰۰ به ۲۰ به صورت انیمیشن کاهش مییابد. (همهٔ واحدها پیکسل است)
کد:
<svg>
<rect x="80" y="60" width="400" height="60" stroke="black" fill="none">
<animate attributeName="width" attributeType="XML"
from="400" to="20"
begin="0s" dur="15s"
fill="freeze"/>
</rect>
</svg>مثال ۴: یک انیمیشن واقعیتر
کد:
<svg>
<rect x="210" y="210" width="20" height="20" style="stroke: black; fill: red;">
<animate attributeName="width" attributeType="XML"
begin="0s" dur="1s"
from="20" to="120"
fill="freeze"/>
<animate attributeName="height" attributeType="XML"
begin="0s" dur="1.0s"
from="20" to="120"
fill="freeze"/>
</rect>
<circle cx="270" cy="270" r="60"
style="fill: green; stroke: black;">
<animate attributeName="r" attributeType="XML"
begin="0.7s" dur="0.8s" from="20" to="50" fill="freeze"/>
</circle>
</svg>
 بازی آنلاین
بازی آنلاین آپلود عکس
آپلود عکس






![[-] [-]](http://www.flashkhor.com/forum/images/collapse.gif)



